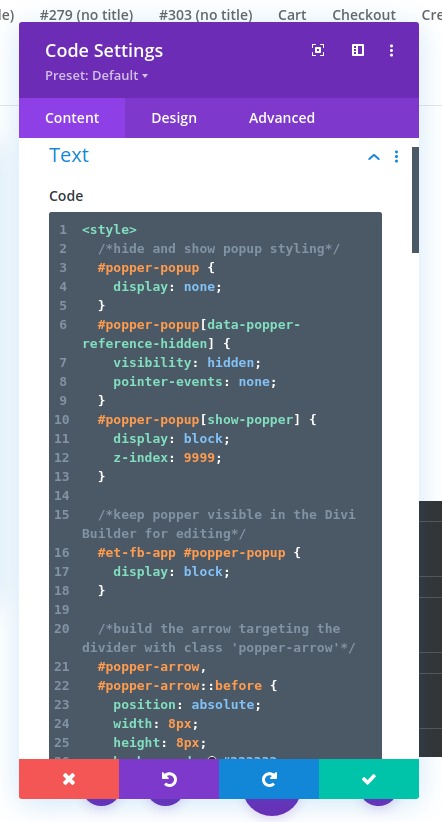
Popper.js:9 Uncaught TypeError: styled_default is not a function · Issue #32727 · mui/material-ui · GitHub

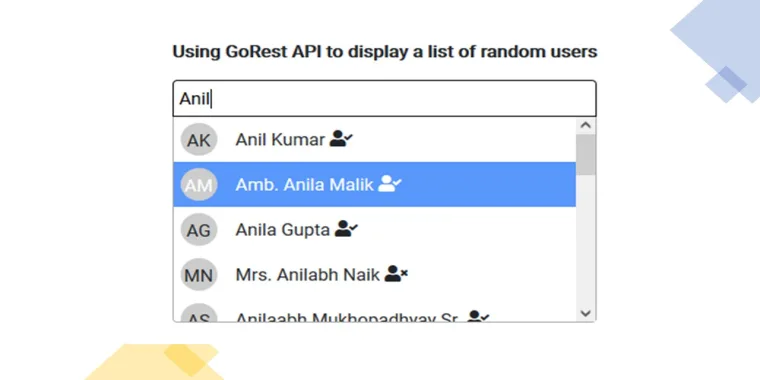
Phases - Popper.js is a library used to create poppers in web applications. Easily position tooltips, popovers and so on with just a line of code! https://popper.js.org/ | Facebook