javascript - Using react-table to populate a table based on a user. When I change the user on the page it renders infinitely and react errors out - Stack Overflow

input box in the inline editor lose focus and state on change · Issue #79 · Autodesk/react-base-table · GitHub

javascript - How to update/manage data for react-table - useRowState plugin behaviour is unclear - Stack Overflow

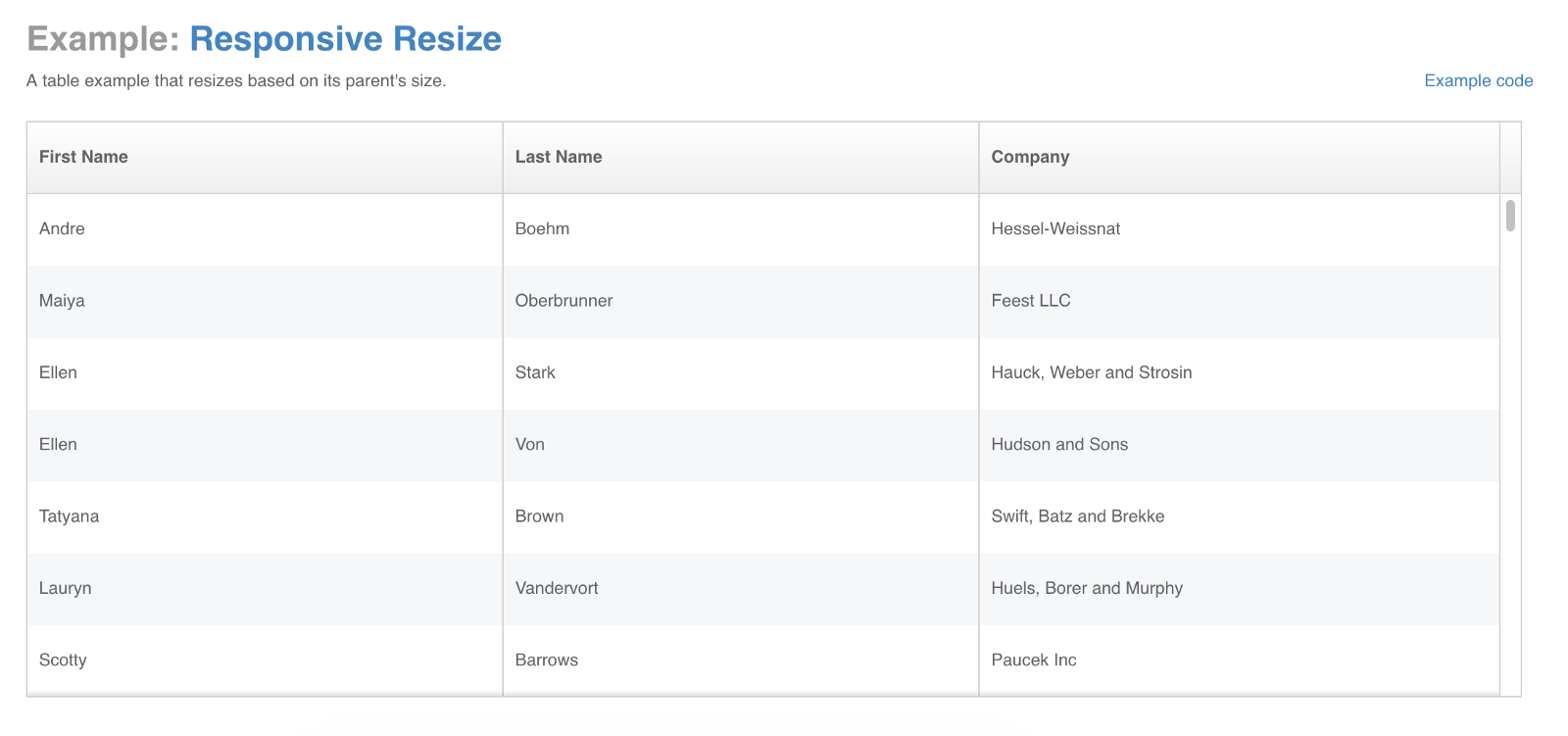
How to change row height or/and padding? · Issue #1103 · react-bootstrap- table/react-bootstrap-table2 · GitHub

reactjs - How to make one table record editable on button click in React when the table record is mapped? - Stack Overflow