Enabling The Second-Click Of A RouterLink Fragment Using onSameUrlNavigation Reload In Angular 7.1.3

javascript - navigateByURL with hashtag lands in wrong position - Angular routerLink inside router-outlet - Stack Overflow

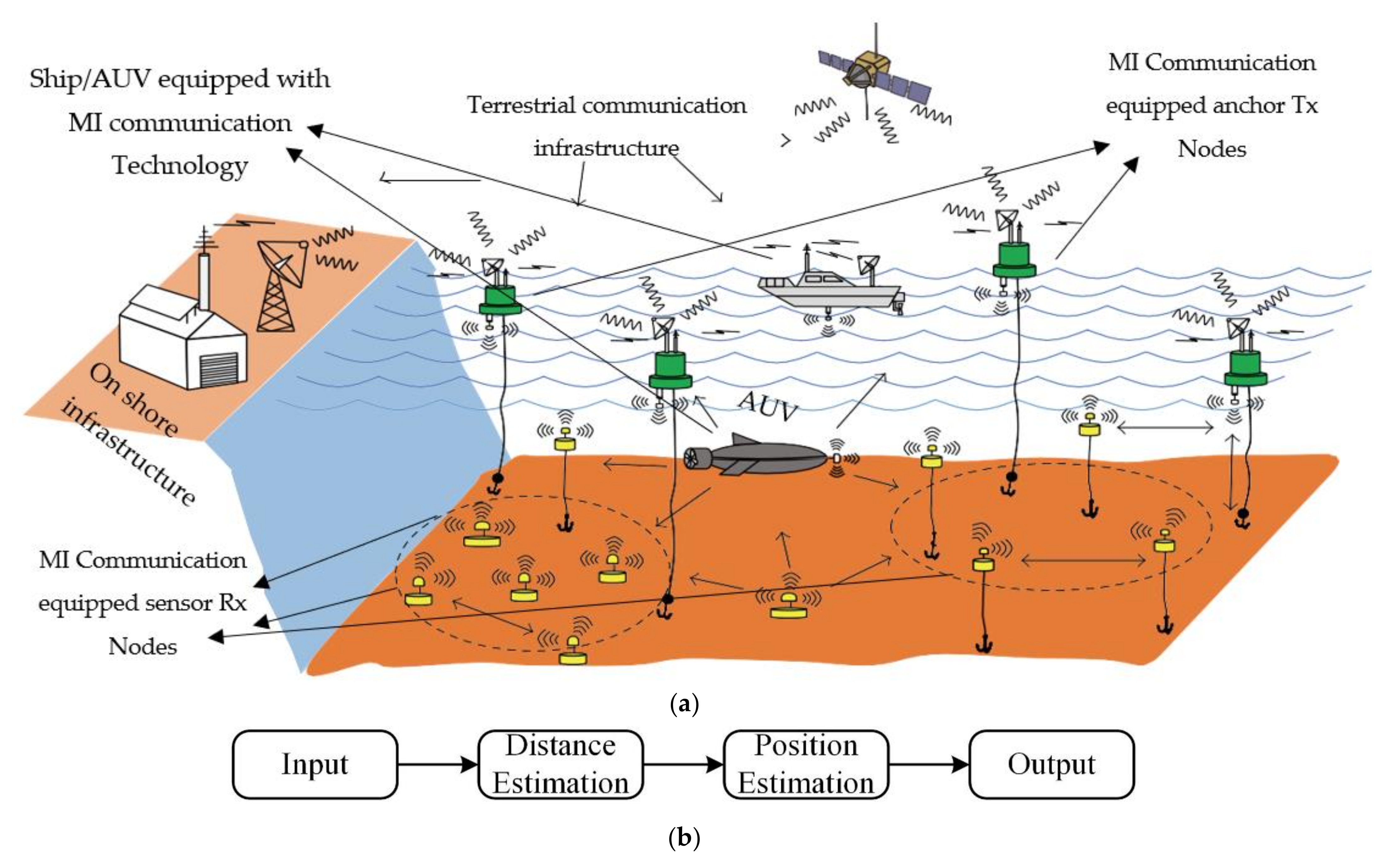
JMSE | Free Full-Text | Addressing the Directionality Challenge through RSSI-Based Multilateration Technique, to Localize Nodes in Underwater WSNs by Using Magneto-Inductive Communication

scroll - Angular viewportScroller not working. Scrolltop never changes. Can only move to anchor by changing url - Stack Overflow

Smooth scroll in angular || Angular Smooth Scroll Effect || Angular || Angular Tutorial || Scroll - YouTube